티스토리
날짜별 열의 구성 비율을 누적 막대 그래프로 시각화하기
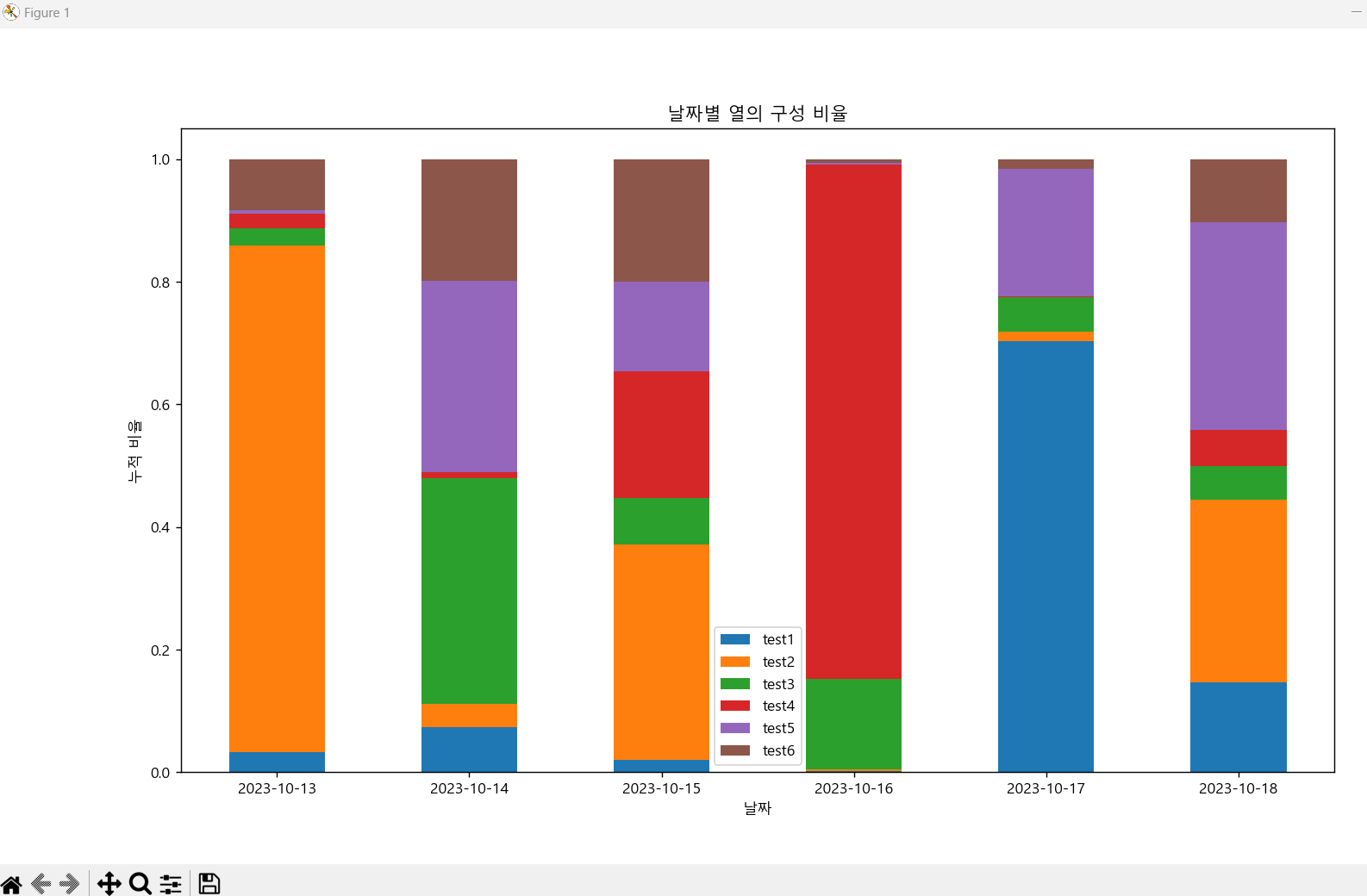
주어진 데이터를 사용하여 날짜별 열의 구성 비율을 계산하고, 이를 누적 막대 그래프로 시각화.
한글 폰트 깨짐 현상이 있어 폰트를 별도로 설정하여 그래프를 더 가독성 있게 표현했습니다.
1. 코드리뷰
import pandas as pd
import matplotlib.pyplot as plt
plt.rcParams['font.family'] = 'Malgun Gothic'
plt.rcParams['axes.unicode_minus'] = False
# 날짜별 열의 구성 비율을 나타내는 데이터프레임 생성
df_data = pd.DataFrame({
'date': ['2023-10-13', '2023-10-14', '2023-10-15', '2023-10-16', '2023-10-17', '2023-10-18'],
'test1': [134, 87, 32, 35, 1543, 332],
'test2': [3434, 44, 567, 45, 32, 675],
'test3': [120, 435, 122, 2344, 124, 125],
'test4': [98, 11, 333, 13323, 3, 135],
'test5': [24, 367, 235, 46, 456, 765],
'test6': [344, 234, 323, 98, 34, 234]
})
# 각 열의 날짜별 구성 비율 계산
df_percentage = df_data.div(df_data.sum(axis=1), axis=0)
# 누적 막대 그래프 생성
fig, ax = plt.subplots(figsize=(10, 6))
ax = df_percentage.plot(kind='bar', stacked=True, ax=ax)
# 그래프에 제목과 레이블 추가
ax.set_title('날짜별 열의 구성 비율')
ax.set_xlabel('날짜')
ax.set_ylabel('누적 비율')
# X축 레이블 가로로 회전
ax.set_xticklabels(ax.get_xticklabels(), rotation=0)
# 그래프 표시
plt.show()
코드 설명
이 데이터프레임에서 각 열은 날짜별 데이터를 나타냅니다. 예를 들어, test1 열은 2023년 10월 13일부터 18일까지의 데이터를 나타냅니다.
다음으로, 각 열의 날짜별 구성 비율을 계산합니다. 다음과 같이 div() 함수를 사용하여 계산할 수 있습니다.
각 열의 합계를 구하고, 그 합계를 각 열의 데이터로 나누어 구성 비율을 계산합니다.
kind='bar' 옵션을 사용하여 막대 그래프를 생성하고, stacked=True 옵션을 사용하여 각 막대를 누적하여 표시합니다.
날짜별 열의 구성 비율을 나타냅니다. 예를 들어, 2023년 10월 13일에는 test1 열이 전체 데이터의 27.4%를 차지하고, test2 열이 12.6%를 차지합니다.
이 그래프를 사용하여 날짜별 열의 구성 비율을 한눈에 확인할 수 있습니다.
결과 :

2. 매출액 비중 변화를 누적 막대 그래프로 시각화하기
이 글에서는 매출액 비중 변화를 누적 막대 그래프로 시각화하는 방법을 소개합니다.
먼저, 매출액 데이터를 나타내는 데이터프레임을 생성합니다. 예를 들어, 다음과 같은 데이터프레임을 생성할 수 있습니다.
df_data = pd.DataFrame({
'year': [2022, 2023, 2024],
'division': ['A', 'B', 'C'],
'revenue': [1000, 2000, 3000]
})
이 데이터프레임에서 각 열은 다음과 같은 의미를 나타냅니다.
- year: 연도
- division: 부문
- revenue: 매출액
다음으로, 각 부문의 매출액 비중을 계산합니다. 다음과 같이 div() 함수를 사용하여 계산할 수 있습니다.
df_percentage = df_data.groupby('division')['revenue'].apply(lambda x: x / x.sum())
이 코드는 각 부문의 매출액 데이터를 그룹화하고, 각 그룹의 매출액을 합산합니다. 그 후, 각 그룹의 매출액 합계를 전체 매출액으로 나누어 비중을 계산합니다.
마지막으로, 누적 막대 그래프를 생성합니다. 다음과 같이 plot() 함수를 사용하여 생성할 수 있습니다.
fig, ax = plt.subplots(figsize=(10, 6))
ax = df_percentage.plot(kind='bar', stacked=True, ax=ax)
이 코드는 kind='bar' 옵션을 사용하여 막대 그래프를 생성하고, stacked=True 옵션을 사용하여 각 막대를 누적하여 표시합니다.
다음은 위 코드를 실행한 결과입니다.
<AxesSubplot: xlabel='연도' ylabel='누적 비율'>
이 그래프는 매출액 비중 변화를 나타냅니다. 예를 들어, 2022년에는 부문 A가 전체 매출액의 50%를 차지하고, 부문 B가 30%를 차지합니다. 2023년에는 부문 A의 비중이 33.3%로 감소하고, 부문 B의 비중이 50%로 증가합니다. 2024년에는 부문 A의 비중이 25%로 감소하고, 부문 C의 비중이 50%로 증가합니다.
이 그래프를 사용하여 매출액 비중 변화를 한눈에 확인할 수 있습니다.
마무리
- 이번 포스팅은 항목별 합산 비율 누적막대 그래프 그리는 코드에 대해 알아봤습니다.
궁금한 사항은 댓글을 통해서 남겨 주시면 답변 드리겠습니다.
감사합니다.
'PYTHON 파이썬 > 데이터 분석(Data Analytics)' 카테고리의 다른 글
| [파이썬/Pandas] 날짜 열과 시간열 병합 Case (0) | 2023.12.25 |
|---|---|
| [파이썬초보] PANDAS pd.merge() 데이터 열 합치기 (0) | 2023.06.24 |
| dateutil 모듈로 시계열 datetime 구현하기 (0) | 2023.06.19 |
| 파이썬으로 데이터 분석하기: 실전 가이드 (2) | 2023.06.17 |